

"م") inserts this character before the period. When the actual caret is before the ending period, typing any RTL character (e.g. "و") inserts this character after the space following "عام" (year). The secondary insertion cursor, looking like a [, is a hint indicating that typing any RTL character (e.g. "0") inserts this character before the "1". When the actual caret is before "1978", typing any LTR character (e.g. Pressing repeatedly key Left to reach the period which ends the sentence will get you “stuck” when the caret reaches "1978". For example, let's suppose the caret is inside "طارق" (Tarek).

This behavior is deemed the most intuitive one but it has important consequences. Inside an RTL character sequence, pressing key Left moves the caret to the left, that is, to the following character in the sequence and pressing key Right moves the caret to the right, that is, to the preceding character in the sequence. Note that the caret is not given any special shape inside text nodes containing only LTR characters. Inside an LTR character sequence, the caret looks like this. Inside an RTL character sequence, the caret looks like this. It is given a small arrow which indicates the directionality of the character following the caret.

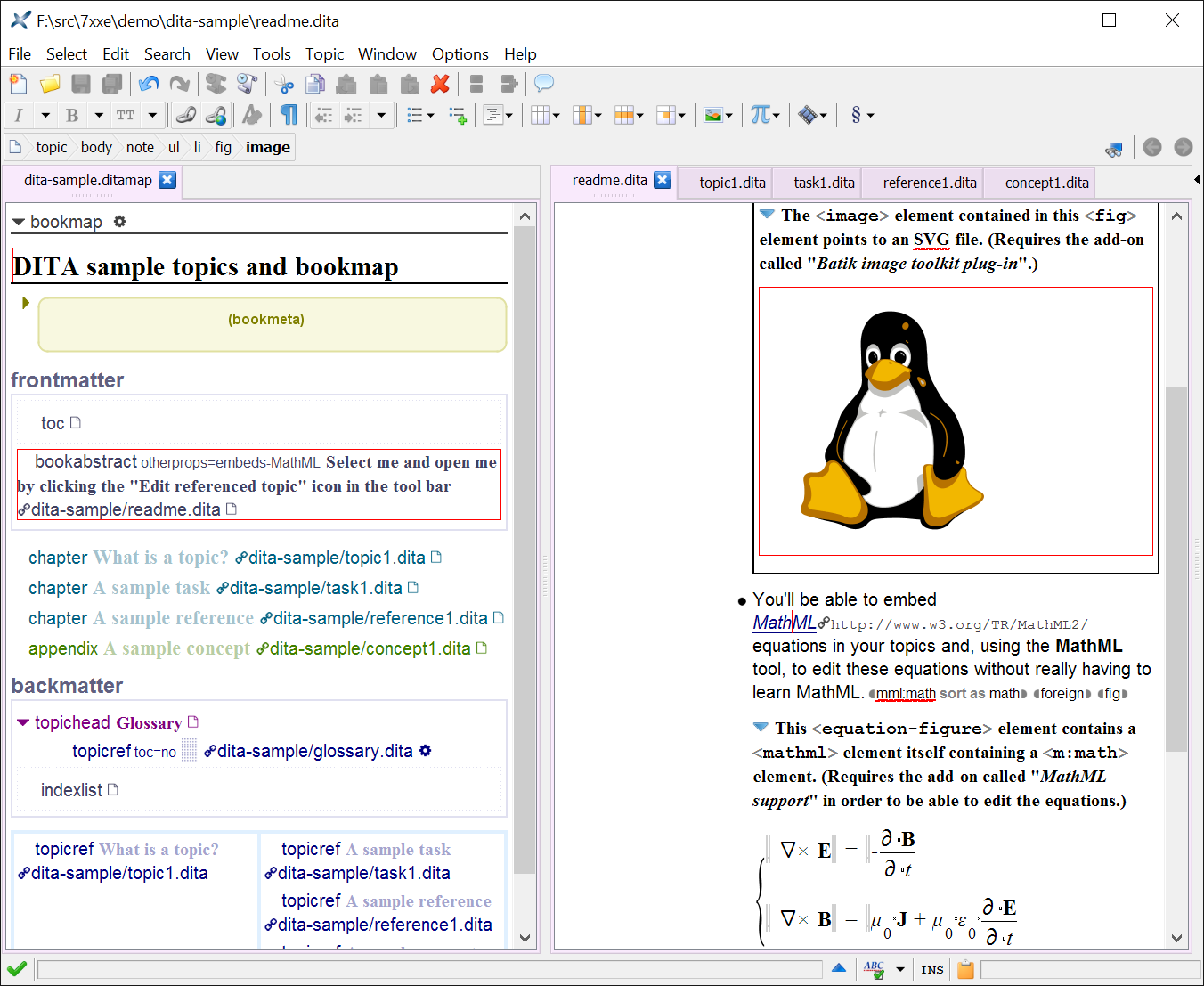
The insertion cursor (caret) changes shape inside an RTL character sequence and also inside a text node containing both RTL and LTR character sequences. Other example, in the styled view, the left and right margin properties are inverted, the left and right padding properties are inverted, etc. For example, the text align automatically changes from left to right. But it would be easy to create an alternative output for printed media with perhaps a URL and the description text.Setting attribute dir="rtl" has immediate effects on the tree and styled views of an element. In my case I am only interested in embedding videos for web based content, and for this reason adding the attribute is sufficient. I simply added the following to my XSL customisation stylesheet: Fortunately this is extremely easy with DITA Converter (aka Ditac) by XML Mind. In order to make this work it is necessary to alter the way in which the XHTML output is generated.
#Youtube xmlmind how to#
This video explains how to tap into the cultural zeitgeist happening on YouTube right now. YouTube 101: How to Find What's Hot on YouTube Here is an example of a video embed using this technique: (optional) - Height of YouTube video in browser, defaults to 450px.

(optional) - Width of YouTube video in browser, defaults to 600px.- YouTube video ID can be copied from embed code.- Specify a value of "youtube" to trigger custom XSL rendering.I am not sure if this approach is technically valid, input would be appreciated on that point. So instead I decided to experiment with using the element but with customised stylesheets making this entire process easier. Unfortunately this technique is reported to cause playback issues in some situations.
#Youtube xmlmind code#
Several blogs/forums make reference to copying the (old-style) YouTube embed code and ditching the parts which are incompatible with DITA. On initial inspection the process of embedding YouTube videos seems rather complicated. After further reading it seems that the element is designed for embedding videos, media and ActiveX controls. I am not sure if this is the correct way of doing this, but this does seem to work and is quite easy to work with. It would be possible to create a specialization that would reduce the needed markup, but in our case we do not include enough videos to justify the effort.


 0 kommentar(er)
0 kommentar(er)
